設定を終えたら文字と画像を表示してみましょう。この手の統合開発環境はまだ使い方なんかろくに知らなくても、とにかくスゲェ簡単に絵や文字や音を出せるのが重要です。
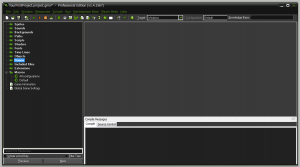
プロジェクトの新規作成後、開かれる画面は以下。
まず画面の見方から説明。次のスクリーンショットを見てください。
画面左側に表示されているのがリソースツリーです。
ゲームアプリケーションとして必要な構成ファイル群をこのリソースツリーで一元的に管理しています。構成ファイルっていうのは
グラフィックス音楽・効果音スクリプトフォントなど。リソースツリーでは構成ファイル群をカテゴリ毎に分類し、ファイル一覧的に見れます。例えばリソースツリーの一番上Spritesには表示する画像を集めます。
Soundsには音楽や効果音、フォントは登録しなくても英語ならデフォルトのまま文字表示できます。Objectsはルーム上に配置して画像の表示やゲーム動作の定義を行うためのもの。
ルーム(ROOMs)はウィンドウやビューポート設定、FPS 設定など定義します。
アプリケーションには最低一つ以上のルームが必要です。
ルームはオブジェクトを配置するための土台とか基礎となるもので、ルームが無いとオブジェクトが配置できないからアプリケーションとして最低限の動作すら付けることができません。
超初心者がまず覚えるべき四つのリソース
リソースに追加すべきはリソースツリーから見ると他にも色々あるけれど、初心者はターゲットを絞ってひとつひとつ攻略していく方が効率的に攻められます。
- スプライト
- フォント
- オブジェクト
- ルーム
以上四つにターゲットを絞って解説交えながらテキパキとリソースに追加していきましょう。
これら四つは画面上部に並ぶアイコンからそれぞれ手軽に作成可能です。
- 買った直後・スタートアップ画面とライセンス認証など
- ライセンス認証後、環境にまつわる設定を変更
- コードエディタの設定、予測変換の反応速度など
- プロジェクトの新規作成、文字と画像を表示してみる