オブジェクト・インスタンスの座標を変更する方法は複数あります。
超基本的な方法としては Built-In Variables の x 及び y を使う方法。
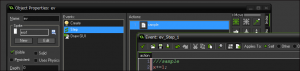
Step イベントにこの一行を書き込むだけで ROOM に配置されたオブジェクトを右へ動かすことができます。
x+=1; という書き方は x=x+1; と同義です。
毎 step にインスタンスを右へ 1 pixel 動かします。x/yという Built-In は Room 上におけるインスタンスの XY 座標を示しています。GM:Studio における Built-In は単に xy 座標値を取得するだけではなく、代入された値にインスタンスを移動させる「命令」も兼ねています。
つまり
var a=x;
上記コードはローカル変数 a にインスタンスの x 座標を代入、次に
x+=1;このコードはインスタンスの X 位置を変更です。
このように Built-In の x / y は座標の読み取りと座標変更という二つの働きが割り当てられています。
浮動小数点座標をサポート
GM:Studio における変数は数値だと実数型なので、座標も実数型つまりサブピクセル(浮動小数点座標)をサポートしています。
サブピクセルは値だけではなく、GPU アクセラレーションが効く環境ではサブピクセルをレンダリングで表現可能なので、x = 0.4 と x = -0.4 は同じ描画結果にはなりません※。レンダリングの差は以下の画像を見て確かめてください。
※ texture_set_interpolation(true);を設定してください。線形補間が無効 (false) な場合はサブピクセルの描画でアンチエイリアスはかかりません。
関連:拡縮時のスプライト描画設定を選択する 関連:Global Game Settings ( Linear Interpolation に関する設定 )
サブピクセルのレンダリングはアンチエイリアスがかかる
整数座標と浮動小数点座標(サブピクセル)ではレンダリングの結果は異なります。
サブピクセルを利用するとスプライトの描画にはアンチエイリアスがかかるため、レンダリング・パフォーマンスにも影響があります。以下の画像をごらんください。
スプライトは同じですが浮動小数点座標(左側)のスプライト描画はアンチエイリアスのためぼやけて見えます。整数座標(右側)はドット絵がきっちり描画されています。つまりドット絵のスプライトを綺麗に見せたい場合は浮動小数点座標を利用せず、floor や round を使って整数に変換することで GPU による強制的なアンチエイリアスを回避し、レンダリングパフォーマンスも向上させます。
GPU レンダーの性質上、ドット絵を使ったゲームの場合には整数座標への変換を利用したほうが製作者の意図した描画結果を得られます。浮動小数点座標を利用する場合は、アンチエイリアスがかかることを理解してください。
あるいは
texture_set_interpolation(false);とすることでレンダリングはニアレストネイバーが選択されます。ニアレストネイバーの場合はサブピクセル描画もアンチエイリアスがかからないので、特にドット絵の場合には良好なレンダリング結果が得られます。
参考( HTML5 を利用したベンチマーク):drawImage whole pixels 参考( HTML5 Canvas ):HTML5 canvas sprite optimisation