GML で扱うことのできる配列は二次元配列までとなっています。
一次元配列と比較すれば二次元配列を最初は「難しい」と感じるかもしれませんが、実は構造はかなり簡単です。一次元配列が縦に連続したデータとするならば、二次元配列は縦横にそれぞれ連続したデータが並んでいるイメージとなります。「表計算(Spreadsheet)」を扱うソフトウェアとして有名なエクセル(Excel)の格子状な画面を思い出してください。
配列における「縦横(Columns and Rows)」というのは二次元配列を考える上での便宜上の概念ですが、「表」をイメージすれば簡単に二次元配列を理解できるため、この「縦横」は二次元配列に関する最初の説明で利用される場合が多いようです。
二次元配列の宣言と初期化
二次元配列を宣言する前に、配列の各最大要素数を事前に計算します。パフォーマンスを落とさぬよう動的確保の発生を最小に、もしくは可能な限り動的確保を行わないようにします。
動的確保自体は便利な機能だけどデータのコピーが伴います。軽量言語の良さや便利さを殺すことになるのでシビアなメモリ管理は不要ですが、製作者の意図しないところで実行される動的確保を無くすことが処理の効率化に繋がります。
最大要素数が縦 10 / 横 10 の二次元配列を作る場合、配列の全要素数は 10 ✕ 10 で 100 個の配列要素を持つ。これらを踏まえた上で二次元配列の宣言と配列の全要素に初期値として 1 〜 100 の連番代入、ここ迄をセットにした処理が以下。
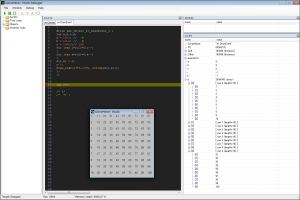
/* Draw イベントに貼りつけて即使えます */ var a,b,c,d; a = 10-1; // 9 b = 10-1; // 9 c = 10*10;// 100 for (var i=a;i>=0;i--)/* 横(Rows)に相当 */ { for (var k=b;k>=0;k--)/* 縦(Columns)に相当 */ { d[i,k] = c;/* 配列に初期値として連番を代入 */ c--;/* 100から値を1ずつ減算して最後に1となる */ draw_text(30*i, 30*k, string(d[i,k])); }; }; var z=0;/* デバッグ用:ココにブレークポイントを設定 */
出力画面
各処理のちょっと詳しい説明は次ページヘ続く。