GM:S/GML ユーザ固有の注意点、仕様など
シェーダエディタについて
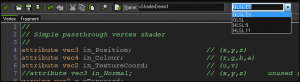
GM:S に付属する「シェーダエディタ」は GML のコードエディタと外観は極めて似ていますが、実際の記述は GML ではなく各シェーダ記述言語が用いられます。
GML 用の構文チェックなど諸機能はシェーダエディタ上で機能しません。
GM:S に実装のあるシェーダ記述言語用ビルトイン変数/関数にはオートコンプリートが機能します。
シェーダ記述言語用のビルトイン変数/関数については GM:S 側に対応がある場合、エディタ上のカラーハイライト機能は全て機能します。
シェーダ記述言語のターゲット切り替えはエディタ上部右から行います。

HLSL への変換機能について
出力はデフォルトの Windows PC 用バイナリを選択して、シェーダは GLSL ES で書かれた場合、HLSL へ変換処理を行うクロスコンパイラが機能しています。
この場合 GLSL ES でシェーダを書いたが、テスト実行で見ている内容は「 HLSL へ変換された結果」です。
Windows 用のバイナリ出力だけでシェーダの動作テストを重ねても、GLSL ES で動作確認はされていない。無償環境(フリー版)では GLSL ES での動作を確認する手段が無い。
※ Android、iOS、HTML5 出力モジュールなど、別売りの外部出力モジュール購入が必要
GM:S における GLSL ES は バージョン 1.2 程度迄の機能実装に留まり、なおかつシェーダ用ビルトインの一部に未実装があります。※1
個人的には GLSL ES として書かれたシェーダを評価する場合、WebGL(HTML5) での動作テストを挟んだ方が、互換性に関する検証結果を素早く得られます。※2 ※3
※1 : よく知られている例として gl_fragCoord の未実装、他には gl_VertexID、gl_InstanceID など
※2 : HTML5 では Global Game Settings から WebGL 機能を有効にする設定が必要
※3 : WebGL で動作検証しても、全てのアンドロイド端末で動作する保証は無い。実機での動作検証は必須。ベンダー毎にコンパイラや最適化あるいは OS のバージョンも異なり、採用されているハードウェアも異なるため、一部端末で動作しても他端末では動作する保証は得られない。互換性を意識したコードの書き方が必要に成る場合もある。
参考(YoYoGames):GameMaker: Studio Shader Constants
参考(旧 GMC フォーラム):GLSL ES version?
参考(HYPERでんち):glsl
シェーダ記述言語と GML
プログラマブルシェーダは各シェーダ記述言語を用いてプログラムされますが、GM:S ユーザはご存知の通りインタプリタとして GML(GameMakerLanguage) を普段の開発で利用しています。
インタプリタとしての GML は C 言語に似た構文仕様も多くあるのですが、GML は変数が動的型付け、変数型の区別が大雑把な言語です。C 言語とはこの辺り全く異なっています。
HLSL や GLSL といったシェーダ記述言語は C 言語に似た構文及び仕様を持ち(特に HLSL 、GLSL はやや特殊)、C 言語をひと通り学んだ人ならば、シェーダ記述言語もウェブ上のリファレンス見ながらほぼ違和感無く扱えます。しかし純粋に GML の知識しか持たない開発者の場合、型概念の欠如や関数、コードの最適化などあらゆる場面で一旦行き詰る可能性が高いです。このような場合には、シェーダ記述言語を学ぶ前に C 言語を覚えた方が良いかもしれません。
参考(YoYoGames):Shaders
[divpage]
