マークダウンでリストの書き方

Hugo のマークダウンでリスト( 箇条書き ) を作る
リストを書く場合、三つの符号が利用できる。
* + -
上記三つはどれを使っても良い( 全て役割は同じ )
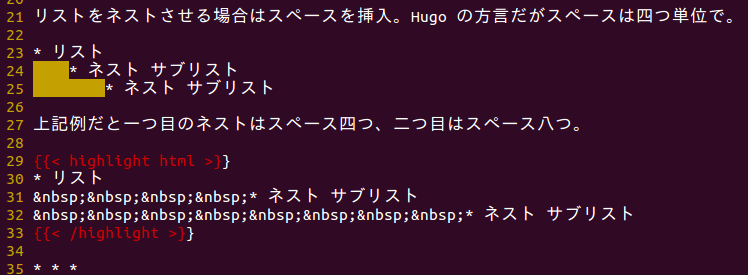
リストをネストさせる場合はスペースを挿入。Hugo の方言だがスペースは四つ単位で。
- リスト
- ネスト サブリスト
- ネスト サブリスト
- ネスト サブリスト
上記例だと一つ目のネストはスペース四つ、二つ目はスペース八つ。
* リスト
* ネスト サブリスト
* ネスト サブリスト
舞台裏はこうなっている

番号付きリスト
数字( 0 ~ 9 までの数字 ) と .( ドット ) の組み合わせでリストを開始した場合、リストに番号を付けることができます。自動で番号を振ってくれるため便利。
<ol> </ol> に相当
- 数字の①
- 数字の②
- 数字の③
上記、自動で連番となるリストを作る場合の書式サンプルは以下
1. 数字の①
+ 数字の②
+ 数字の③
符号については * + - この三つは先に述べた通り役割に違いは無い。だからリスト二行目移行にどの符号を使っても結果は同じになる。
- 現在の仕様として開始は必ず 1 となる( ゼロ以下指定はできない )
- リストをネストすると連番はリセットされる
- リストの先頭で番号付きを指定しなければいけない
- ネストしたら文字が小さくなる等は CSS の設定に依る
番号付きリストのネスト:実例
- 0. = 1. となる
- + = 2. となる
- * = 3.となる
- - = 4. となる
- 5.= 5. となる
- 9. = 6. となる
- リストがネストされる( 連番はリセット )
- 1. = 1. とならない( 途中からは無効 )
- 9. = ReStart Numbered List as 1.
- = 2.
- = 3.
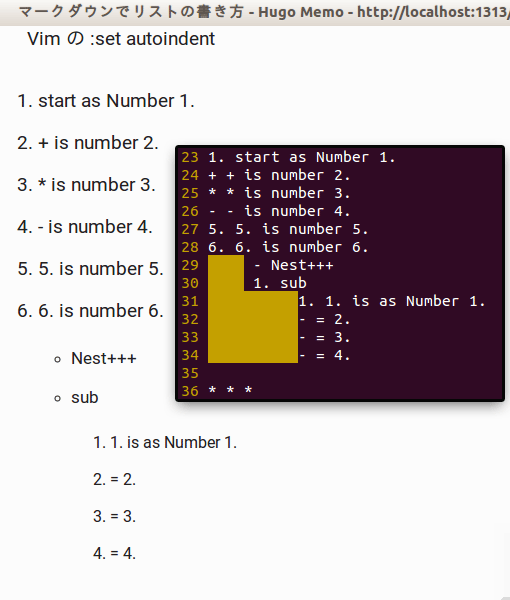
リストとネストの組み合わせはマークダウンで以下のように書ける
0. 0. = 1. となる
+ + = 2. となる
* * = 3.となる
- - = 4. となる
5. 5.= 5. となる
7. 9. = 6. となる
* リストがネストされる (連番はリセット)
1. 1. = 1. とならない(途中からは無効)
9. 9. = ReStart Numbered List as 1.
+ = 2.
+ = 3.
舞台裏

Hugo v0.15 Markdown-List Exsample ScreenShot
次へ
前へ
