マークダウンで Table(表)の書き方

Hugo のマークダウンで Table( 表 ) を書くことができる
符号にパイプ( Pipes ) とダッシュ( Dashes ) を利用する
| ---
行頭にテーブル要素であることを示すスペースを二つ挿入
各カラムを区切るデリミタとしてパイプを用いる
改行して行区切りのためにダッシュ( 三連続以上 ) とパイプを利用
各セルの内容を記述、デリミタにパイプを利用
要素の文中間スペースはすべて無視( これが地味にやっかい )
ヘッダ以外、要素中のホワイトスペース( 空白、スペース )
を全て無視する仕様なので、マークダウンで綺麗に見えるよう表を整形しても出力時には全く考慮されないという点から無駄。見た目は全てスタイル設定に依る( Hugo はスタイルに関与しない )
( Hugo v0.15 MarkDown ~Tables~ サンプル )
Row/Column | Column 1 | Column 2
---------------|----------|---------
Row Header A | Cell A-1 | Cell A-2
Row Header B | Cell B-1 | Cell B-2
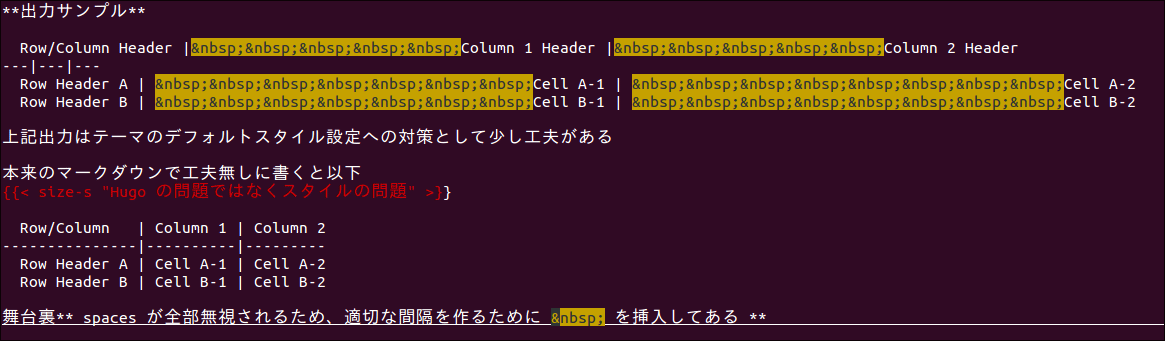
出力サンプル
| Row/Column Header | Column 1 | Column 2 |
|---|---|---|
| Row Header A | Cell A-1 | Cell A-2 |
| Row Header B | Cell B-1 | Cell B-2 |
本来のマークダウンで工夫無しに書くと出力は以下となる
( Hugo の問題ではなくスタイルの問題:利用しているテーマは Hugo-zen あるいは Skeleton CSS )
| Row/Column | Column 1 | Column 2 |
|---|---|---|
| Row Header A | Cell A-1 | Cell A-2 |
| Row Header B | Cell B-1 | Cell B-2 |
舞台裏
ホワイトスペースが全部無視される仕様、しかし表として綺麗に見せるためには各セル間で適切な間隔をなんとか作りたかった。結局マークダウンだけで見た目をコントロールしようという考え方自体が間違い。
今回は無理やり を挿入してある

Hugo v0.15 MarkDown Sample-Tables ScreenShot
( こんなことするくらいならタグ書いたほうが速い )
書式がやや冗長、スタイル設定不可は仕様
次へ
前へ
