Spine を使ったアニメーション作成メモ02

Adobe illustrator と Photoshop を使った作業に関する詳細。
illustrator を使う理由
イラレを使う理由は主に解像度。予め大きく絵を描くのも良いのだが、絵のファイルデータが大きくなるし、用途はゲーム用なので最終的なアウトプットは相当縮小されたものになる。イラレを使って最初からベクターで絵を作っておけばファイルサイズが小さくなるし、拡縮も対応が容易。スマートオブジェクトを使って Photoshop とはパーツの共有化ができるし連携が容易。
線画を作る際に線の太さを後から自由に変えることができる点も魅力。
手順1:イラストの作成
最初のイラストは低解像度で良い。Spine で動かすことを考えた場合、細かい柄やパーツは実現し難いため、基本的にはゲームで利用される原寸に近いサイズで最初から小さく描く。

小さめに描く、形を優先して細部に拘らない
この時点で線がヘロヘロでも気にしない。作業速度とキャラクタのイメージを掴むことを優先する。描き上がったらこの線画を元に illustrator でベクター化する。
ベクター化作業

低解像の線画をもとにベクター化する
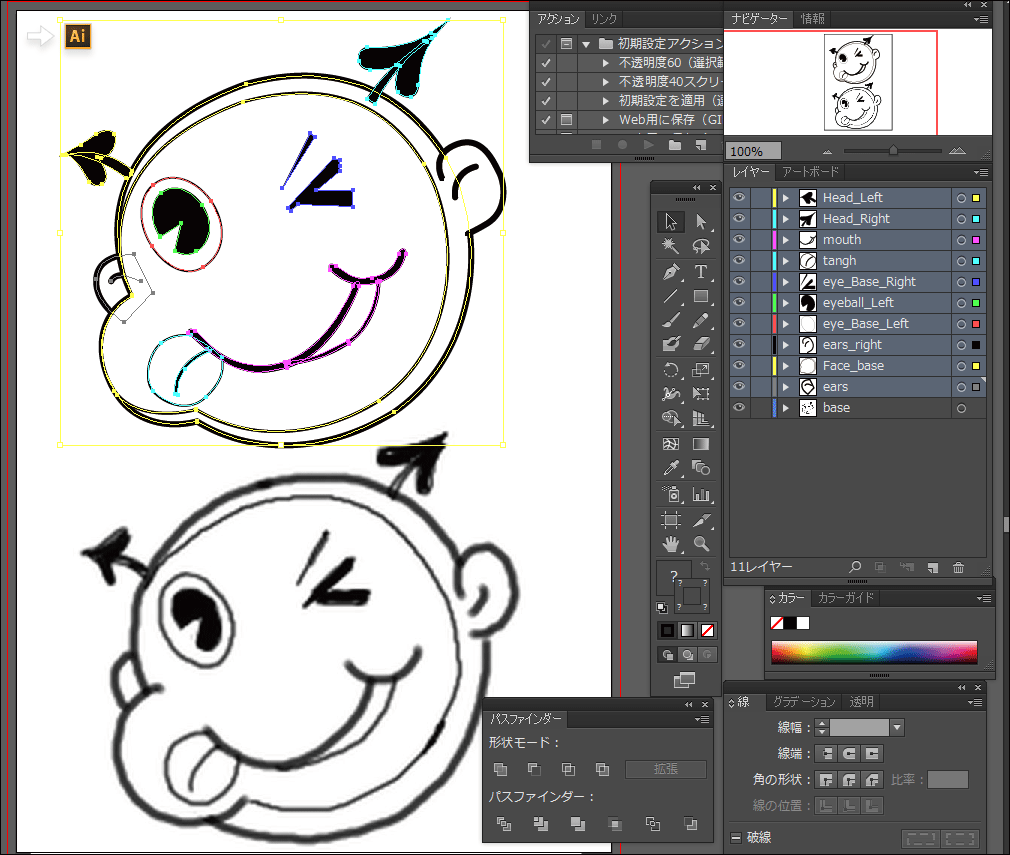
illustrator を使ってベクター化は数をこなすことで作業も速くなる。線画のベクター化については作業を自動化する手法もいくつかあるが、基本的には自分の手でペンを使って、形状とアウトラインを創りだした方が作業は速い。
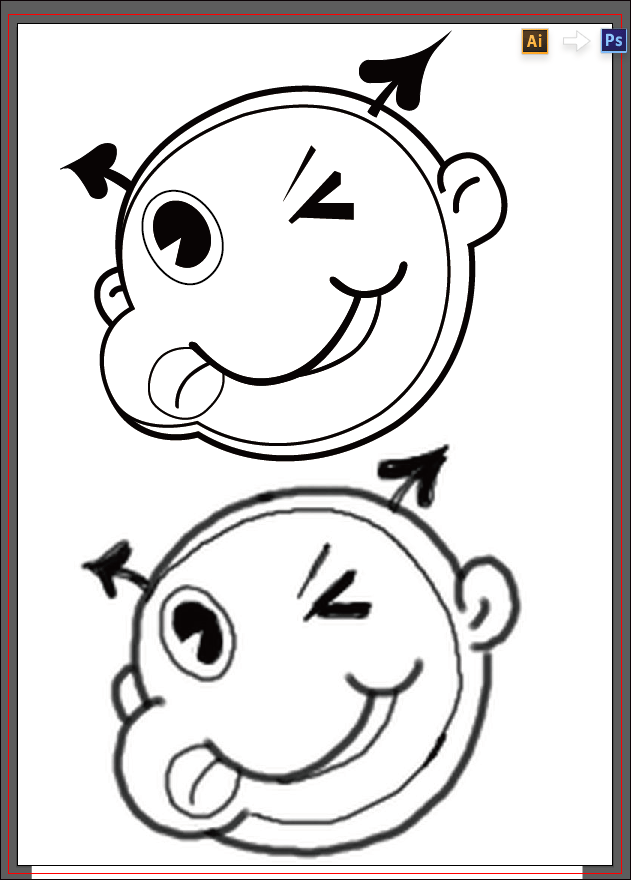
illustrator での作業完成 → Photoshop との連携準備
illustrtor での作業が終わったら次に Photoshop との連携準備を整える。まず illustrator の作業画面をスクリーンショットに撮る。この画面を Photoshop に送ってパーツ配置の下敷きにするためのもの。

illustrator での完成作業画面をスクリーンショットに撮る
レイヤー効果を使って線画に着色する
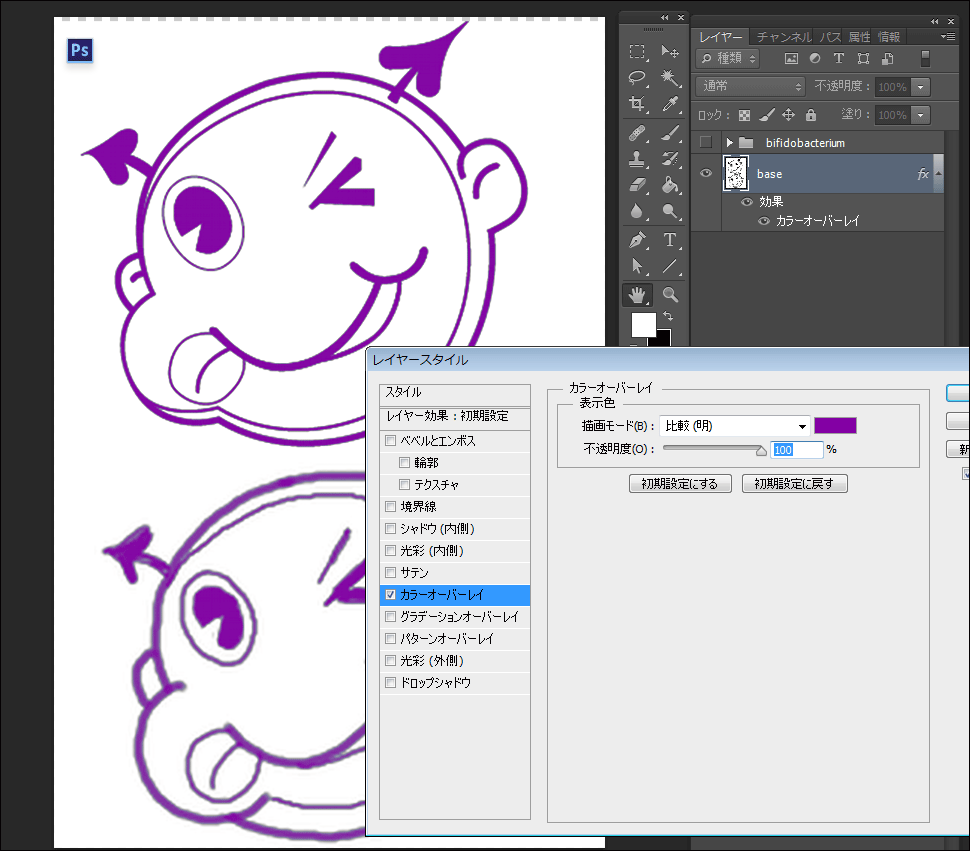
下敷きとなるスクリーンショットにはレイヤー効果を使って線画を着色する。今後基本的にベタ塗りは全てレイヤーエフェクトを使う。作業効率化のためにはレイヤーエフェクトの利用は必須。
黒い線画ならカラーオーバーレイで自由に色を乗せることができる。

レイヤー効果で線を着色
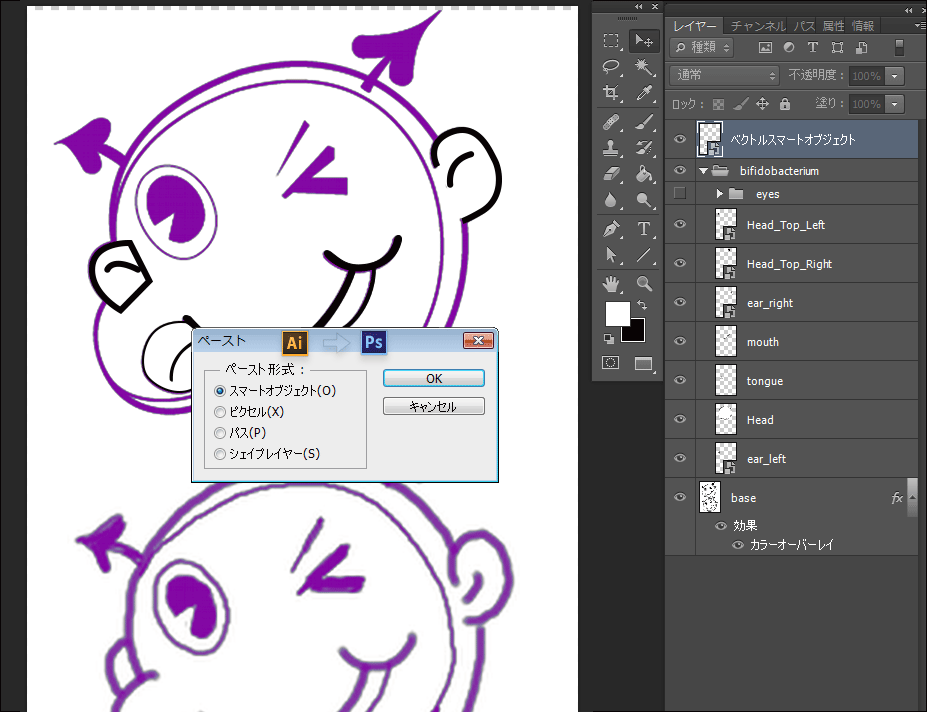
これで準備完了、次にイラレから各レイヤーを Photoshop へスマートオブジェクトとして転送。
クリップボードを使ったスマートオブジェクトの転送
最終的にスマートオブジェクトもラスター化するが、ラスター化するタイミングは着色が終わってゲーム用の原寸へ縮小する時。
実際に色を置いた時点でパーツに微調整が必要なことに気が付く場合もあるから、まだスマートオブジェクトはラスター化しない。

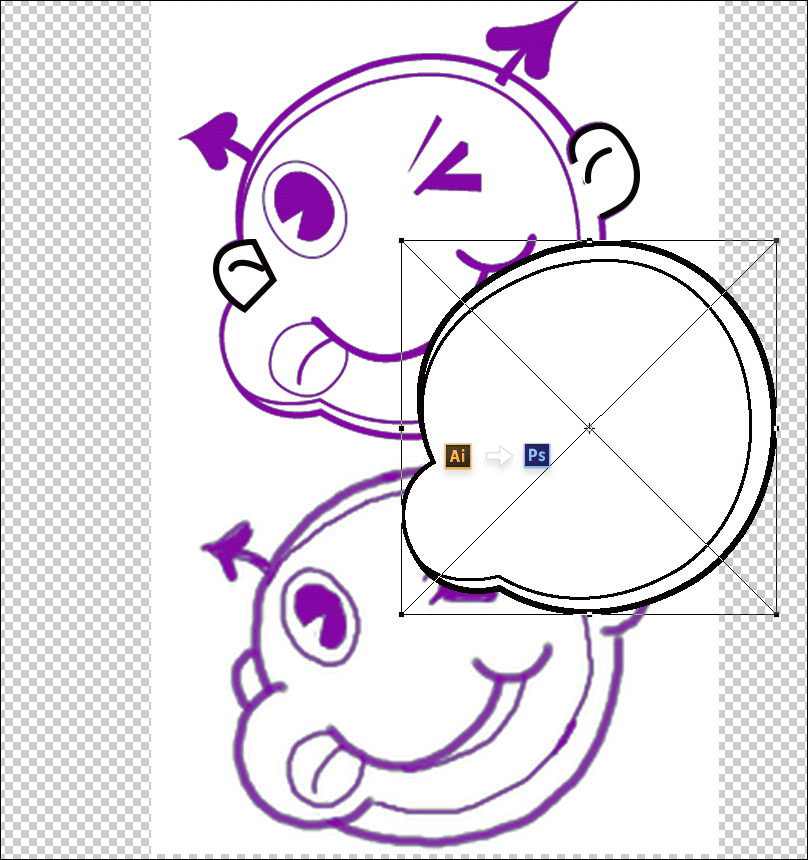
クリップボードを使ったオブジェクトの転送を利用

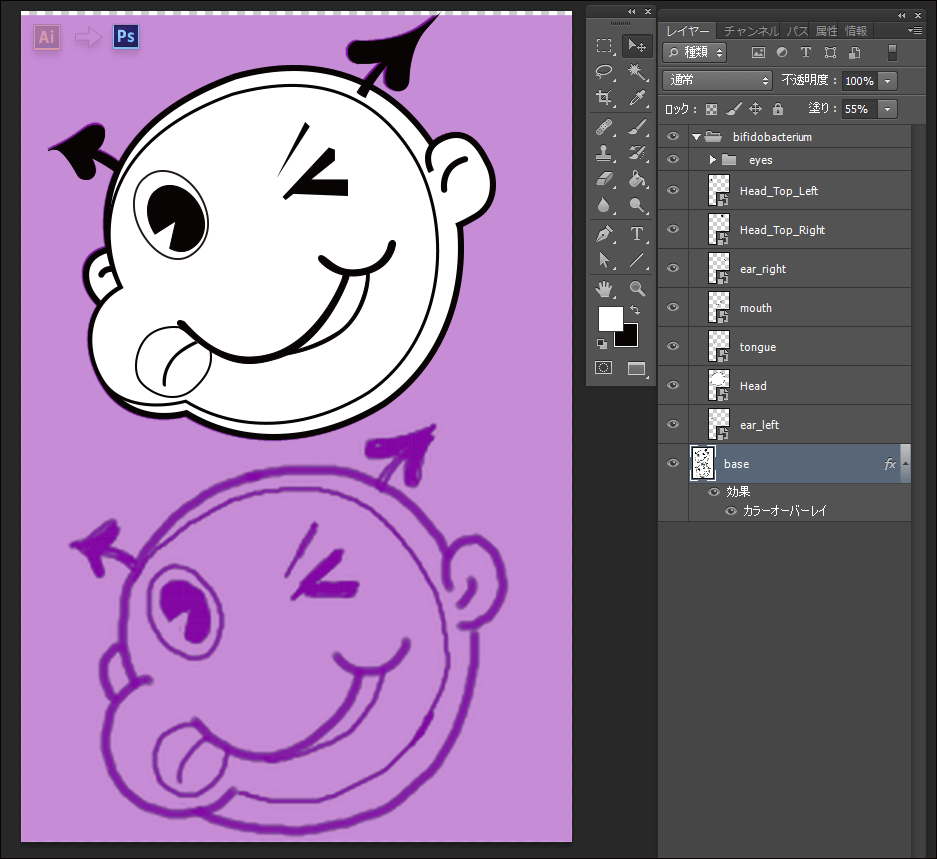
パーツの配置完了
線画に色を付けておけばパーツを配置する作業の際見やすくなる。

パーツの再配置完了
少しパーツに変形を加えたりして微妙にアレンジした結果、Photoshop 側ではこうなった。
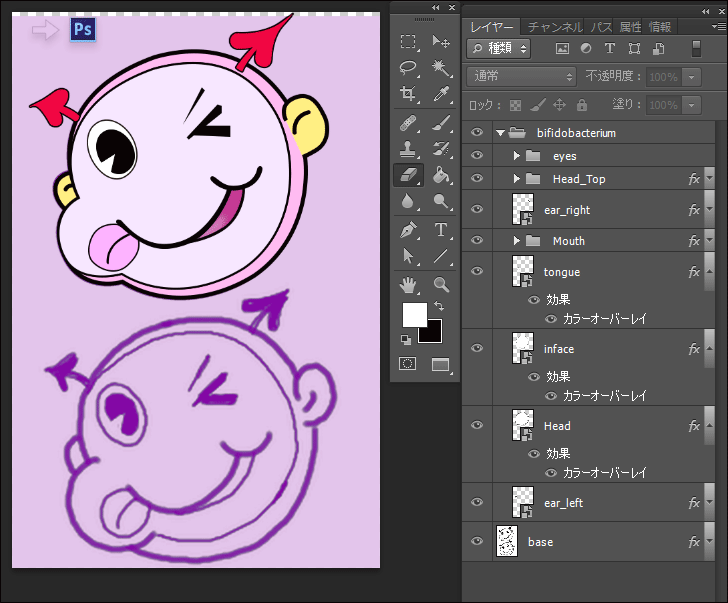
そしてここから各パーツに色を付ける。色を付ける際はベタ塗りなので全てレイヤー効果を利用する。試行錯誤もラクラク。

配色も概ね完了
これで保存する。この後、配色パターンを複数作って一番良いものを候補として選び、最終的に決定したらゲーム用原寸まで画像を縮小してスマートオブジェクトもその時点でラスター化する。
次へ
前へ
