Spine を使ったアニメーション作成メモ 00

現在 _54 に対してアニメーション用キャラクターを Spine で作成中
キャラクターグラフィックスの分割済みパーツが準備できていれば、アニメーション作成は一日一体以上が可能。spine は強力な支援ツールだ。

Obake Idea List 00
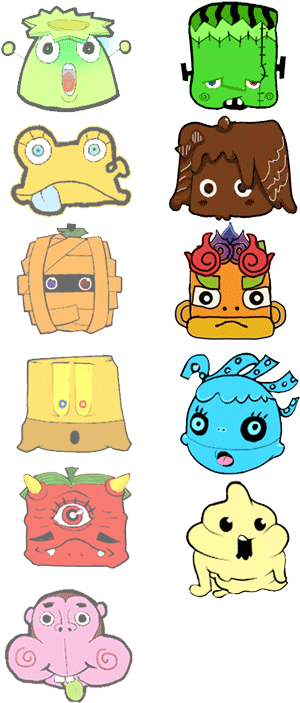
上記画像の左側は没案。右は現在作成中。
一番新しく作成したキャラクタはアニメーション用に最初からパーツ分割を強く意識して描かれている。アニメーションとして動かすためにはそのほうが楽だからだが、これだと斜めに角度をとったような絵は作れない、だいたい安易な構図として真正面を向かせてしまう。
イラストを先に描いて、それをパーツ化した場合は作業にも手間がかかるけれど、上手にパーツ化できた場合はなかなか良い仕上がりにはなる。
最初はイメージラフを元にしてイラストを先に作ったのだけど、実際にアニメーションさせる場合、パーツ分割しやすさを意識した絵の方が Spine 上での作業も楽だし、そもそもパーツ化する作業自体が楽になる。Spine で動かす時、キャラクターの表情などバリエーションや差分を作りやすい。このため、アニメーションパターンを順調に増やすためには先にパーツ化を意識したキャラクタの構想をシッカリ練った方が作るのは楽。
イラストで作った止め絵は多少見栄え良くできた場合でも、実際動かすことを考えると製作困難に陥りそうな絵は没になっていった。
キャラクタの表情を色々作りやすいキャラクタとそうでないキャラクタがあるため、何種類もキャラクタを作っていくことでだんだん経験的な理解が深まった気がする。その上で Spine を使ったキャラクタとその最終的な完成度について、作りやすい上に表情や動きなどバリエーションを持たせられるだけの幅を持つものが一番の成功と言える。作業速度が速くて、バリエーションも豊かにできるならそれが一番良い。逆にアニメーションパターンを増やしにくいキャラクタは、苦労が多く時間もかかった上で、どうも完成度に納得がイカないものもあったりする。そういうのがいわゆる失敗であり、数多く作らないと理解も難しい。
デザインコンセプトについて
コンセプトは「妖怪」と「食べ物」を合体させたオリジナルのキャラクター。リアリティの無さ、ナンセンス、妖怪とモンスターの区別すら曖昧で、「妖怪」も実は「お化け」だったり製作者側に都合の良い解釈で作っているものが多い。
キャラクター色はパズルゲーム用に識別が容易となるよう配色に気を付けている。食べ物は果物などを題材にした妖怪が多いけれど、これは果物の色がキャラクタの配色と深く関連しているため。苺は赤い、ミカンはオレンジなど、フルーツ系は名前を聞くと形状よりも色をまず思い浮かべることが多い気がする。
Spine で Gif 出力も考えたが
最終的には利便性と容量が決め手となり spine 形式出力( JSON ) を選択する。
Spine を使った Gif 出力の魅力は実装が簡単になる点、そして GM:Studio へのインポートが楽。プリレンダなので描画コストが低い。
Gif を使う場合の問題点はリソースサイズが相当大きくなる、そして Spine からエクスポートする際にもレンダリングに時間かかる、細かい修正を後からする場合にも不都合、アニメーションパターンが増えるとリソース管理が大変になる、など。
Spine 形式の利点として、出力が速い、リソースサイズも格段に小さい、細かい修正が入った時に楽、アニメーションを増やしても管理が楽。デメリットとして、キャラクタを動かすための計算量が増え、描画に CPU パワーを多く必要とする。レンダリングコストの高さがネックである。

Obake Tako TEST Animation (GIF)
リソースサイズについて、例えば上の GIf 出力でだいたい 300kb 程度。もう少しアニメーションさせる時間が長くなるとこの大きさの絵でも 1MB 近くとなり、アニメーションのバリエーションを増やせばその分リソースのサイズも増える。
Spine アニメーション用の命名規則
- A_Normal
- B_Bound
- C_Touch
- D_Fall
- E_Sleepy
- F_Waikup
- G_Wait
現在はこんな感じ。まだ各キャラクタで統一的な命名が行われていないため、実際にプロトタイプを複数作って最終的には共通した命名を行う。
アニメーションパターンはだいたい6種類を実装したい。あまり増やすと作業量的に行き詰まるかもしれないため、4〜5パターンまで減らすかもしれない。
次へ
前へ
