Spine を使ったアニメーション作成メモ 01

Spine を利用したアニメーションの作成は、前提として絵がパーツ分割できなければならない。
あまり複雑な造形や細かいデザインだとパーツ化して動かすのには不向きで、一番簡単に作れるのはキャラクタが真正面/真横を向いていること。Spine の操作にまだ慣れない内は真正面か、真横かで何体か試作すると良い。
今回はパズルゲーム用のキャラクタなので真正面を向いた物を一体作ってみることに。
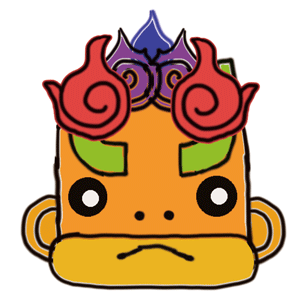
最初にキャラクタのイメージを手書きで作成。この時点ではまだ大まか配色と基本的なデザインコンセプトを決めるための試行錯誤な段階、サイズも大きめに作ってある。そして線がガタガタ、でもキニシナイ。

パーツ分けを意識したキャラクタの作成
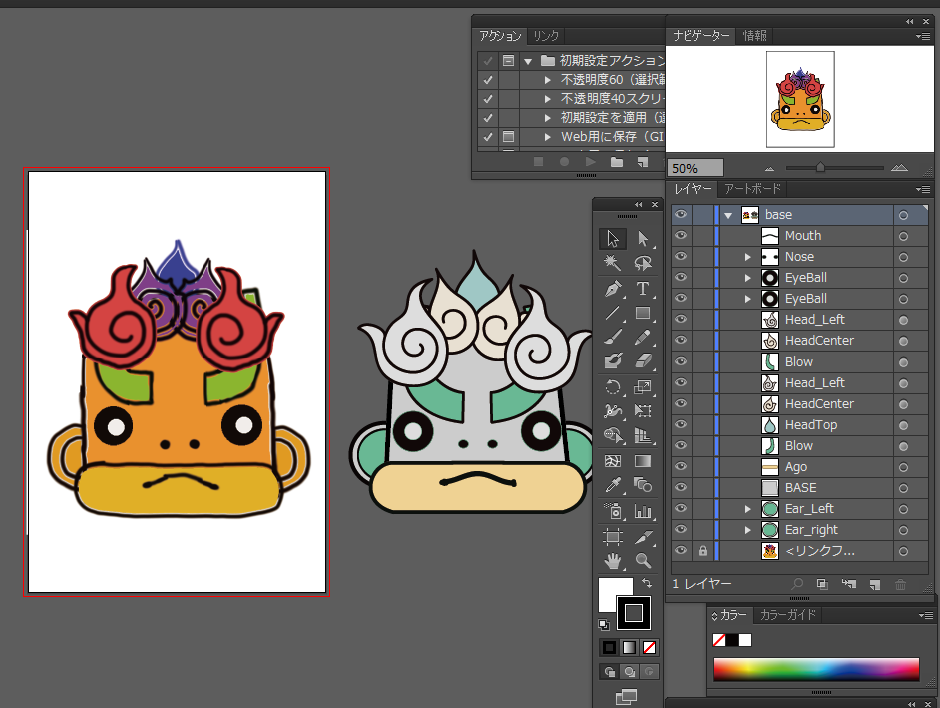
キャラクタを動かすイメージが掴めてきた所で、今回は illustrator を使って構成パーツを作成。

ベクターで完成させることができたら一番楽
illustrator のベクタをスマートオブジェクトとしてクリップボード経由で Photoshop へ持込み、Photoshop 側で今回は 縦 600px 横 600px のキャンバスを作り、レイヤーを使ってパーツを組み立て絵を作る作業に移る。まだ色は直接塗らず、レイヤー効果などでパーツ単位、あるいはグループ単位でカラーマスクしていく。

カラーマスクを使うのは時間節約のため
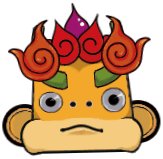
こうして配色とデザインが概ね決まったが……
このままでは絵として平坦すぎ、影などを描き込んで立体感を出したりする。ここからの作業はゲーム用として利用する実寸までキャンバスを縮小。色塗りや最終の色調整は実寸( 縦 160px 横 160px ) で行う。
実寸は絵を描くキャンバスとしてはかなり小さいが、ゲーム用としてはドット絵とも言えない微妙なサイズであり、個人的には Photoshop だとちょっと作業しづらい。しかし出力にはスクリプトを使いたいため、ここは Photoshop から移動せずに少しガンバル。

Spine に組み込んだ後も実際に動かすと絵に細かい修正が必要となるパターンが多いため、そのためにも実寸で作業するのが良い
ちょっと手書き感を出すため完全な左右対称にしない。Spine でパーツを組み立てる際にも、このアバウトさが Spine での作業を楽にしてくれる。
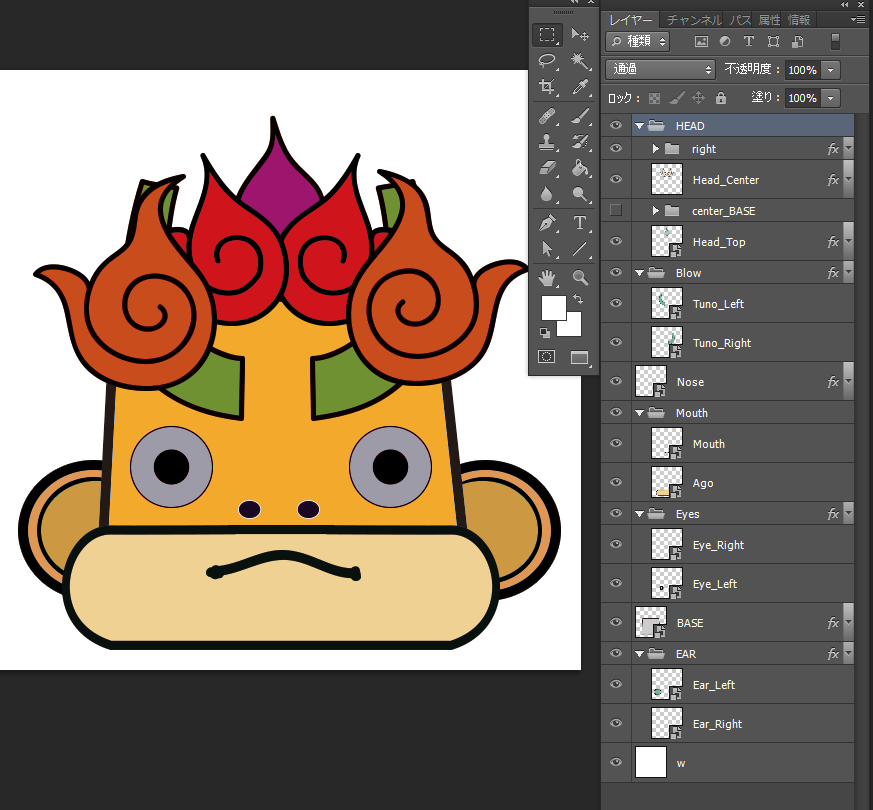
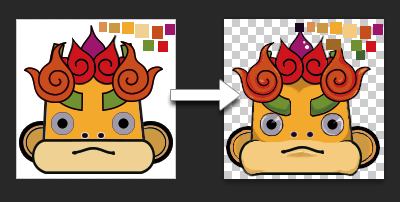
各パーツが仕上がったらいよいよ Spine 用に Photoshop レイヤー単位で png へ出力する。png 出力には Spine を買った時にバンドルされていた Photoshop 用のスクリプトを利用すれば一発自動処理可能。

illustrator から直接 png 化するスクリプトもある
レイヤーに名前を付ける際に気を付けること
レイヤーに使われている名前が Spine で利用されるファイル名となって出力されるため、Photoshop 側で付けるレイヤー名は重要になってくる。
まず他レイヤー名と重複しないように ( 重複すると上書きされる )
名前からどのパーツか推測できるよう分かりやすく
名前に日本語( 漢字仮名 ) を使わない
複数のキャラを作る場合、レイヤー名には部品として共通化された命名規則を利用すべき。
これは Spine でボーンを組む際にも同じく、複数キャラを効率的に作るためには作業のテンプレ化を工夫する必要がある。共通化された命名規則の利用などはこのテンプレ化にも一役買うので、最初は面倒かもしれないがちゃんと考えた名前を付けていったほうが後で作業も楽になると思う。
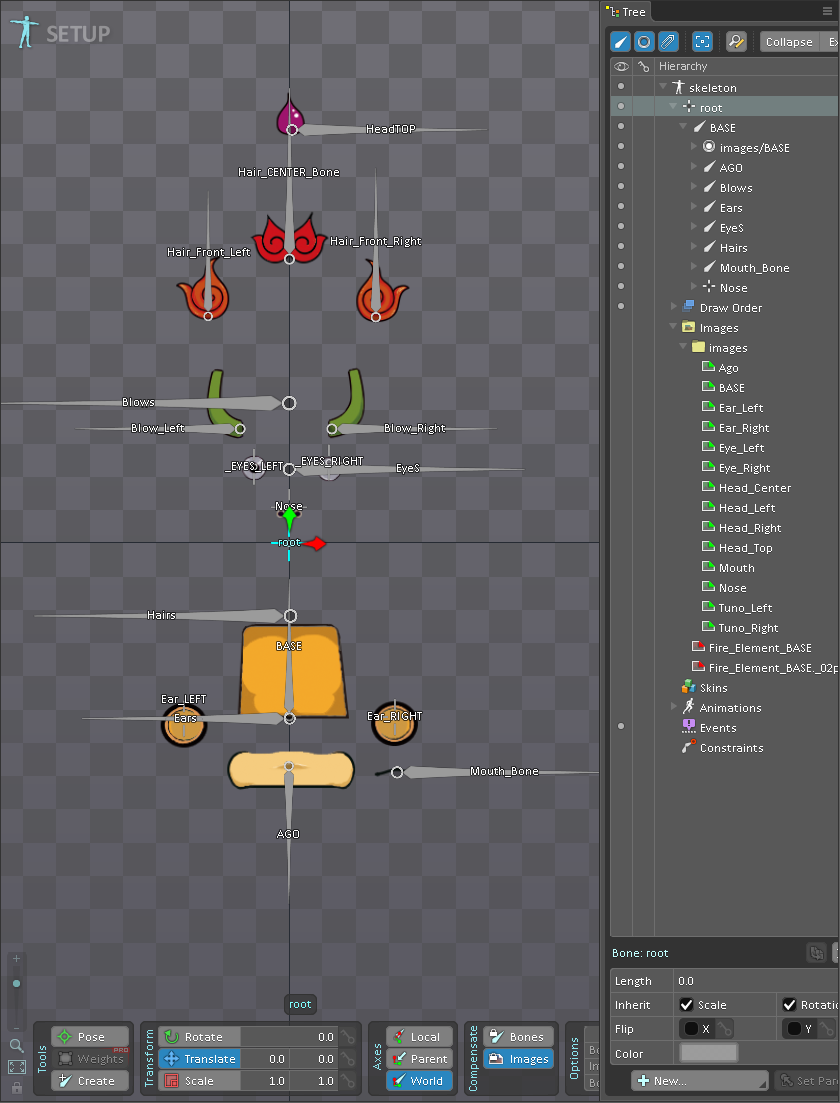
Spine での作業
Spine は今回 Element 相当の機能だけ使うため IK も利用しない。
Root は座標 x=0 , y=0 を確認。最初はボーンに対して画像を関連付けていく作業を黙々とこなす。
筆者の作り方は Root 直下に「BASE」というボーンを作り、全てのボーンは「BASE」を親とするように組む。
「BASE」には中核となるパーツ画像を割り当て。これは人間でいうところのボディ( リグならば腰 ) に相当。
各ボーンは必ず角度を 0、90、180、270 のうちから選んで初期配置する。これは経験則だが、Scale 変更の際に面倒なことになるのを避けるため、角度は必ず統一する。パーツの上にパーツを重ねて配置する場合には、これら重なる二つを必ず同じ角度にする。上に重なるパーツが 90 度なら下のパーツも 90 度といった具合に角度を揃える。
動かす場合、必ずしも各パーツごとにボーンを必要とはしないはずだが、アニメーション作成のための操作には、ボーンがあればその方が操作も楽だと思う。

ボーン無しでも作れるが、あったほうが操作は楽になる
今回のボーンは上記具合になった。この構成は他キャラの骨を作る際にもある程度使い回しが効くため、積極的に使い回しする。
ボーンが決まったら Setup で各パーツの位置関係を組み立て直して絵を作り、配置が完成すればアニメーション作成に移れる。

Gif出力された動作例
次へ
前へ
