キーコントロール部分の解説
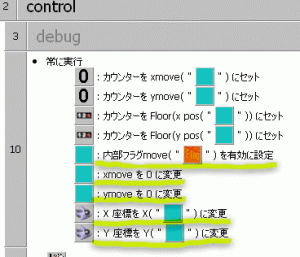
オリジナルと一番異なる部分です。オリジナルと異なり最初の「常に実行」で行っているのはデテクタ用スプライトの座標移動ではなく変数xmove、ymove=つまりXY移動量をゼロにリセットすること、そしてフラグ0の有効化です。一方デテクタに対して表示用スプライト座標はここでデテクタのXY座標位置に移動させています。
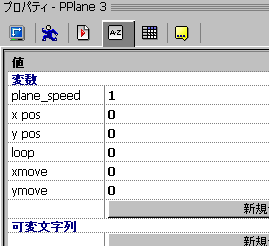
改造版サンプルのデテクタ用スプライト(アクティブ)のプロパティから変数の値一覧をご覧ください。
変数の使い方は「高速ループに挑戦」の項でやったのとほぼ同じ内容なのでこの辺はレッスンをやった人はすでに分かると思います。変数(xmove)変数(ymove)というのがXYの「移動量」を格納する変数です。移動量はXYに個別の値を持たせてループ回数は共通という仕様にしました。
変数(plane_speed)は最低移動量=1.0以下の値を代入して使います。移動速度はループ回数で主に調整するので、移動速度を速くしたい場合は移動量を1としループ回数を多めに廻して、逆に移動速度を遅くしたい場合はループ回数を少なくするか、ループ回数と最低移動量の両方で調整すれば良いです。実際にMMFアプリケーション実行中にスプライトの移動速度を変更したい場合は、デバッグ用のキーボードショートカットをサンプル内に作ってありますのでソースコードから「debug」というイベントグループの中身を確認してください。
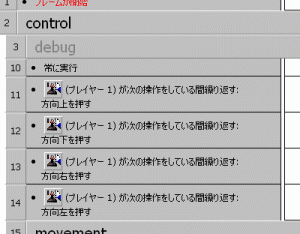
キー押し検出
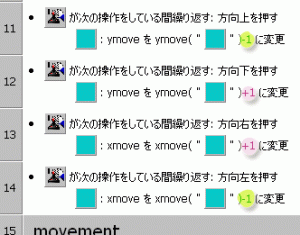
この考え方の要は「移動量」です。全てのキー押しをパターンとして網羅したり考える必要は無くて、1フレーム中に4つの方向キーの内、何と何が同時に、あるいは何が押されているかが分かりさえすれば移動量は即割り出せる仕組みです。この部分は以下もう少し詳しく考えて見ましょう。
右キーと左キーを同時に押した場合のX移動量は0です。なぜならばX移動量は(右=+1がX座標に加算される)処理と(左=-1がX座標に加算される)処理が同時に発生しているので結果は相殺され、1+(-1)=移動量0(移動しない)になります。上下も同じ考え方です。そして例えば3つボタン同時押しが右+左+上なら、X移動量は相殺されて0、Y移動量は-1だから結果的にスプライトは上に移動することになります。斜め移動なら例えば右+下キー押しでX移動量は+1、Y移動量は+1、つまり右下へ移動するって具合に4つボタン押し対応まで含めたすべてのキー押しに対応できています。そしてキーを何も押さなければ、当たり前ですが移動量は毎回事前に必ず0にリセットされているから結果的にXY移動量は0。