基礎概念3からの続き
フレーム移動とイベントの指定
MMF2のフレームが固有値を持たないことと、フレーム番号の仕様について理解していただけたでしょうか。次にフレーム番号を利用して実際にフレームの移動を行ってみます。その前に・・・
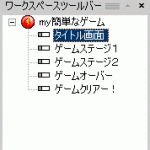
↑スクリーンショットで見る通り名前は同じでも内部的にはフレーム番号が割り振られています。でもこのままだと名前が同じで不便ですからとりあえず用途に応じたフレーム名を付けちゃいましょう。↓
これでアプリケーション内のフレーム順に沿って各フレームに名前が付きました。実際にアプリケーションを実行する場合まず最初にフレーム番号1が実行されるのは確定済みなのですが、そのあとフレーム番号2へ飛ぶか、あるいはフレーム番号3へ飛ぶかは製作者側が作成した「イベント」に応じていろいろ変更できます。だからフレーム番号1は確実に実行されるし絶対必要なのですが、その後のフレーム番号2〜5については例えばフレーム番号1で「次に何番のフレームに飛ぶよー!というイベント」が実行されない限り実行されない=必要とされない場合フレームは複数いらない、ということになります。実際小さいアプリなら一つのフレームでアプリケーションの処理を全部行うことも可能なのですがそれでもフレームを分けることに意味はあります。ここでMMF2はオブジェクト指向であるということを思い出してください。フレームを分けることでそのフレームは他のアプリケーションにも再利用が可能だしメンテナンス性も良くなる(といいなァ)のです。
アプリケーション内でフレームの各移動はイベントエディターからイベントを設定して行います。早速「タイトル画面=フレーム番号1」にイベントを設定してみましょう。
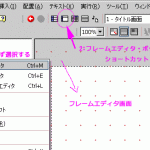
ショートカット
フレームエディタ表示:CTRL+M
イベントエディタ表示:CTRL+E
まず実際にイベントを書く前に今回のアプリケーションの簡単な仕様とか設定を説明します。
- タイトル画面だから「ハローワールド」という文字か画像を表示したい
- 次にプレイヤーがスペースキーかエンターキーを押したときに「ゲームオーバー」=フレーム番号4に飛ぶ
- ゲーム終了=アプリケーションを終了する
いきなりゲームオーバーかよと思うかもしれませんがゲームをまだ作ってないのでこれは仕方ありません。あとイベントエディタとフレームエディタの移動は頻繁にこれから行うことになるのでこの辺の操作は速めに慣れてください。キーボードからのショートカットを覚えるのも良いですしマウス操作だったらどのボタンを押せばよいかとかをまず優先して覚えると作業がずいぶん快適になります。例えばフレームエディタの呼び出しはワークスペースツールバーからフレームを選択して右クリックメニューから更に選択して、ということもできますが単純にワークスペースツールバーからフレームの上でマウスのダブルクリック操作でもフレームエディタが呼び出されます。
ついでにフレームエディタへ移動したらダブルクリックで新規オブジェクトを追加しちゃいましょう。まずは自作プログラムに定番の文字列表示=「はろーわーるど!」がやりたいので文字列オブジェクトを選択・表示します。
ちなみにスクリーンショットでは「★俺専用カテゴリ」というのが独自に追加してありますが、これは筆者が勝手にカテゴリに追加をしたものなので普通こんなカテゴリはありません。MMF2はエクステンションの数が多いのですが実際自分が使うものはこんなに多くない、ましてXLuaを使うと必要なエクステンションが更に減るので特定以外のエクステに慣れてない、必要なときジャンルで探すのすら大変だから自分用の専用カテゴリを作ってあります。作り方は後述します。
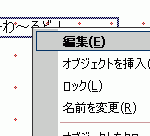
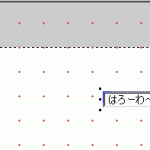
文字列オブジェクトを選択したらマウスカーソル画像がフレームエディター内で十字に変わったのが確認できたでしょうか。ここでLMC(左マウスクリック)して実際のオブジェクトをフレームエディター内に配置できます。文字列の色や大きさも変えられますが今回その辺は無視してすっ飛ばします。文字列の内容を変更するのは簡単。文字列オブジェクトを選択した状態でRMC(右マウスクリック)のメニューから「編集」を選択するか、もしくは左ダブルクリックしてください。そうすると編集モードになりますからあとは普通に「はろーわーるど!」と日本語で入力するだけです。
これでフレームエディター内でのオブジェクト配置・編集作業は終わり、次にイベントエディタへ移動をします。