ワイプ(Wipe with Fading)

初歩的なトランジション用のシェーダ
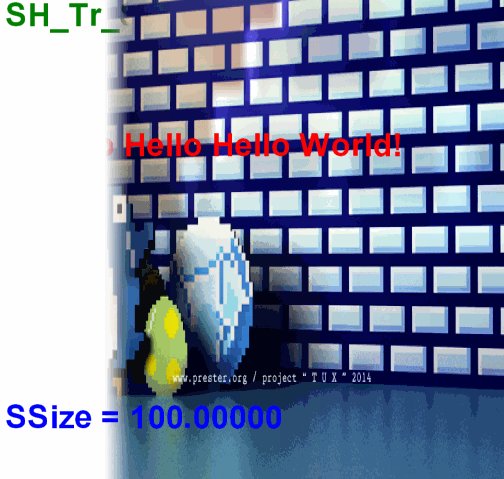
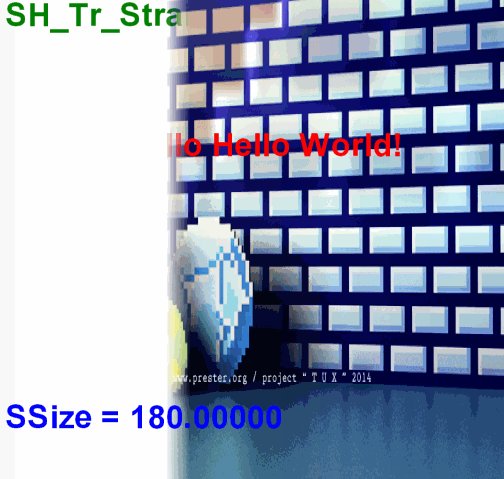
右から左、もしくは左から右へ、現在表示している画像を別画像へ切り替えるトランジション( transition ) 用のシェーダ。画像の切り替わる境界領域にフェード効果を適用してある。視覚的にスムーズな切り替え。
GM:S では文字色を指定した場合に頂点カラーを利用するため、attribute vec4 in_Colour; が必須。

Wipe トランジション with Fade
イベントを一つのオブジェクトへまとめ、
上記三つのイベントへ収まるように作った。無駄な変数定義を排除、処理をユーザ定義関数化しコードの使い回し簡単。
要 WebGL、Google Chrome/FireFox 等で動作を確認。
HTML5( WebGL ) と Windows PC で描画結果が異なる場合があります。
文字色の変更に GM:S は頂点カラーを利用しています。故に attribute vec4 in_Colour; 指定が必須。
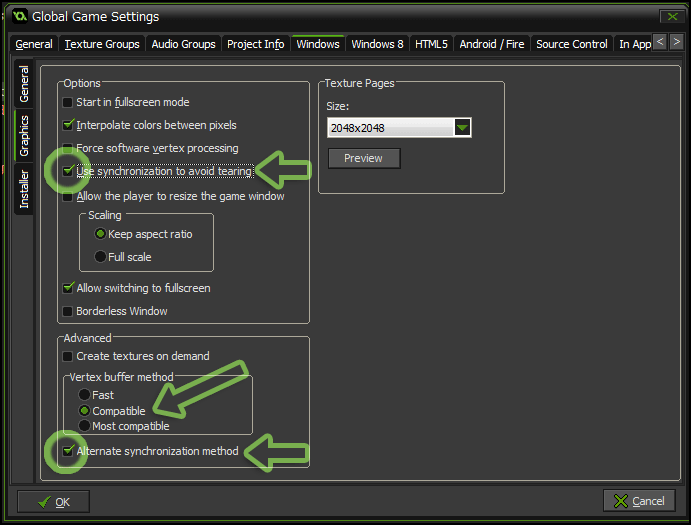
Wipe 時のチラツキについてWindows PC では GGS ( グローバルゲームセッティング ) から Wipe 時の画面チラツキを抑える設定が可能。 HTML5 では GGS 設定に頼ることができないためチラツキを抑えることが現状ではできない

Global Game Settings -設定例-
シェーダー名:SH_Tr_StraightWipe_LR_Fade
参考動作:Transiton ~ Wipe + Fade ~


( MacBook Pro OS X El Capitan + Safari 11601.7.7 で正常に動作せず )
Vertex Shader
attribute vec3 in_Position; // (x,y,z)
attribute vec2 in_TextureCoord; // (u,v)
attribute vec4 in_Colour; // (r,g,b,a)
// 頂点カラーは文字色で利用しています
varying vec2 v_vPosition;
varying vec2 v_vTexcoord;
varying vec4 v_vColour;
void main()
{
gl_Position = gm_Matrices[MATRIX_WORLD_VIEW_PROJECTION] * vec4(in_Position, 1.0);
v_vPosition = in_Position.xy;
v_vTexcoord = in_TextureCoord;
v_vColour = in_Colour;//for Color of draw Strings
}
Fragment Shader
varying vec2 v_vPosition;
varying vec2 v_vTexcoord;
varying vec4 v_vColour;
uniform float v_MaskParams;
const float fade = 25.0;
void main()
{
if ( v_MaskParams > v_vPosition.x ){
discard;// throw pixel away if it's out of range
}
else{
vec4 ok = v_vColour * texture2D(gm_BaseTexture, v_vTexcoord);
float nposx = min(abs(v_MaskParams - v_vPosition.x), fade);
float alpha = clamp(ok.a - (ok.a - (nposx / fade)), 0.0, ok.a);
gl_FragColor = vec4(ok.rgb , alpha);
}
}
ユーザ定義関数 Init__Shader_WipeLR_Fade
///Init_Shader_WipeLR();
/*
Wipe 時のチラツキについて
Windows では GGS 設定で Wipe 時の画面のチラツキを抑えることができる
HTML5 では GGS 設定からチラツキを抑えることが現状ではできない
*/
draw_set_font(font0);
var a,b;
a = SH_Tr_StraightWipe_LR_Fade;
if !shader_is_compiled(a) {
b = "ur hardware ain't support shader - SH_Tr_StraightWipe_LR_Fade";
show_message(b);
}
else{
b = "v_MaskParams";
U_mask = shader_get_uniform(a, b);
SSize = 0.0;
Wiper = 10.0;
};
ユーザ定義関数 Draw_ShowStatus
///Draw_ShowStatus();
if keyboard_check_pressed(ord("R")) room_restart();
var a;
a = "Shader SH_Tr_StraightWipe_LR_Fade";
draw_set_colour(c_green);
draw_text(10,10,a);
ユーザ定義関数 Draw_WipeLR_Fade
///Draw_WipeLR();
draw_self();//Draw Sprite
var a,b,c,d;
a = SH_Tr_StraightWipe_LR_Fade;
b = SSize;
c = "Hello Hello Hello World!";
d = room_width;
draw_set_colour(c_red);
/* Shader Draw */
shader_set(a);
shader_set_uniform_f(U_mask , b);
draw_background(background0, 0, 0);
draw_text(40,140, c);
shader_reset();
if (b < 0 or b > d) Wiper = Wiper * -1;
/* finalize */
SSize += Wiper;
ユーザ定義関数 DrawGUI_ShowLength
///DrawGUI_ShowLength();
var a,b,c,d;
a = SSize;
b = "SSize = " + string_format(a,1,5);
c = c_blue;
d = room_width - 100;
draw_set_colour(c);
draw_text(10,d, b);
イベント処理
シェーダと4つのユーザ定義関数を使って簡潔なイベントを作成。
Create Event
///Init
Init_Shader_WipeLR_Fade();Draw Event
///Draw
Draw_ShowStatus();
Draw_WipeLR_Fade();DrawGUI Event
///DrawGUI
DrawGUI_ShowLength();GM:Studio では頂点カラーを活用するケースも少ないが、文字はスプライトフォントを利用している都合上、文字色を変更する際には頂点カラーを利用している。多くのシェーダサンプルで頂点カラーを無視したコードを書いてきたが、文字色を利用する場合にはシェーダも頂点カラー情報を利用する必要がある。
この処理では左右にしかワイプしないが、値を変えれば上下へのワイプへ改造可能。
次へ
前へ
