表示色の反転( Invert Colour )

表示色を反転する効果
GM:S の Pass-Through Shader を元に簡単な改造を施し、画面サイズ半分の領域だけをサンプルとして反転させた
( オブジェクト・インスタンスの半分を常に色反転する処理ではない )
イベントを一つのオブジェクトへまとめ、
上記三つのイベントへ収まるように作った。無駄な変数定義を排除。
イベントがシンプルだったため今回ユーザ定義関数化はしない。
色反転の効果が適用される範囲は、スクリーン座標でちょうど半分を指定。
要 WebGL、Google Chrome/FireFox 等で動作を確認。
HTML5( WebGL ) と Windows PC で描画結果が異なる場合があります。
シェーダー名:SH_InvertColour
参考動作:Shader-Invert Colour


Vertex Shader
attribute vec3 in_Position; // (x,y,z)
attribute vec2 in_TextureCoord; // (u,v)
// 今回、あえて頂点カラーは無視しています、必要な場合は追加してください
varying float v_vPosition;
varying vec2 v_vTexcoord;
void main()
{
vec4 pos = vec4( in_Position.xyz, 1.0);
gl_Position = gm_Matrices[MATRIX_WORLD_VIEW_PROJECTION] * pos;
v_vPosition = in_Position.x;
v_vTexcoord = in_TextureCoord;
}コメントでも記述がありますが、頂点カラーを無視しています。汎用性考えれば無視するべきではなく、必要無いから今回は抜いただけです。
コピペして使う場合は、
attribute vec4 in_Colour; // (r,g,b,a)
varying vec4 v_vColour;
上記2つに加えて、スタートアップである main 関数内で varying 変数へ値を渡してください。
v_vColour = in_Colour;
逆に今回あえて付け加えた varying 変数
varying float v_vPosition;
この変数が不要な場合に削除可能。
in_Position は座標を得るための attribute、テクスチャ全面にシェーダ効果を与える場合はあえて varying でフラグメントへ値を提供する手間は不要。
Fragment Shader
varying float v_vPosition;
varying vec2 v_vTexcoord;
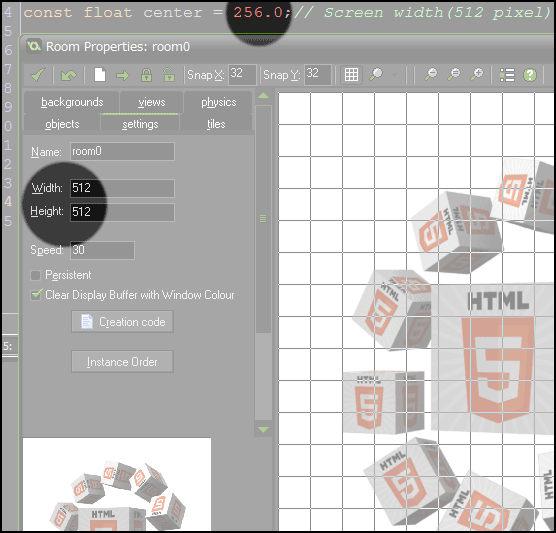
const float center = 256.0;// Screen width(512 pixel) / 2.0;
void main()
{
vec4 colour = texture2D( gm_BaseTexture , v_vTexcoord );
if (v_vPosition < center) {
colour = vec4( 1.0 - colour.rgb , colour.a );
}
gl_FragColor = colour;
}const float center = 256.0;
この定数は画面サイズを半分にした値を代入しています。
今回 room のサイズは横 512 px なので、この半分は 256.0 となります。大した処理ではないためハードコードしました。これが X の中心座標と成ります。

中心座標を基準に処理を左右分割、画面左半分はインスタンスの色を反転させ、画面右半分は通常の色を表示します。
注意点、インスタンス座標は基準にせず、スクリーンサイズを半分にした値を中心座標としてる点。
オブジェクト・インスタンスの半分を常に反転色とする処理ではない。 オブジェクト・インスタンスのもつスプライト全体を反転処理させたい場合、
//if (v_vPosition < center) {
colour = vec4( 1.0 - colour.rgb , colour.a );
//}
ユーザ定義関数
今回は無し
イベント処理
簡潔なイベントを作成、オブジェクトの外観として設定されたスプライトを描画するだけの処理。
Step イベントも本来は不要( デバッグ用 )
Create Event
///Init
draw_set_font(font0);
var a = SH_InvertColour;
if !shader_is_compiled(a){
show_message("Ur hardware ain't support shader - SH_InvertColour");
};Step Event
///Step
var a = 3.333;
if keyboard_check(ord("A")) x -= a;
if keyboard_check(ord("D")) x += a;
if keyboard_check(ord("S")) y += a;
if keyboard_check(ord("W")) y -= a;Draw Event
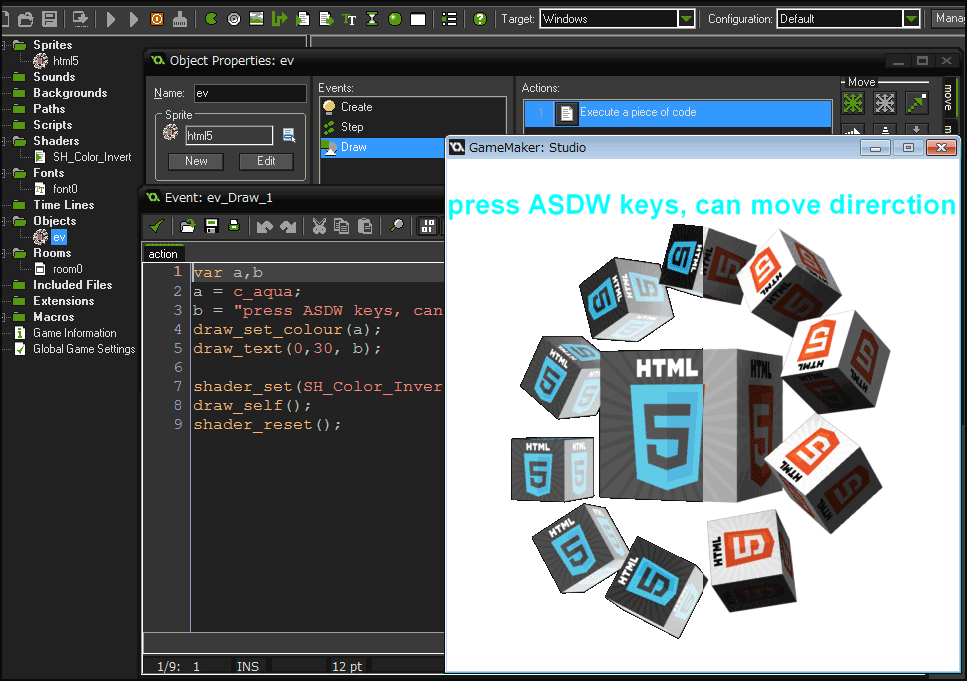
///Draw
var a,b
a = c_aqua;
b = "press ASDW keys, can move direction"
draw_set_colour(a);
draw_text(0,30, b);
shader_set(SH_InvertColour);
draw_self();
shader_reset();Shader を使わない場合、GM:S の標準機能から image_blend で色反転処理が可能。
しかし Shader の場合は領域指定して部分的に色反転することなどが容易、これだと応用の幅も広く、処理速度自体も image_blend より速い( はず )
次へ
前へ
